In this tutorial, we are going to explain how to create 3D design mockups using PDF files.
This tutorial is part of a series titled How to prepare artwork for 3D Mockups
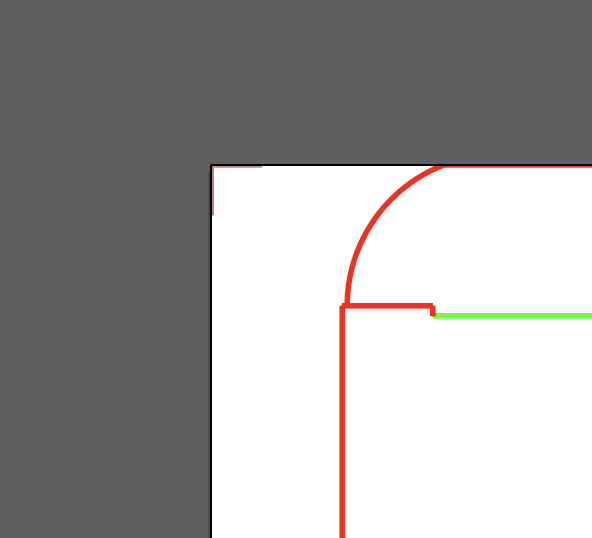
Notice the markers on the corners!
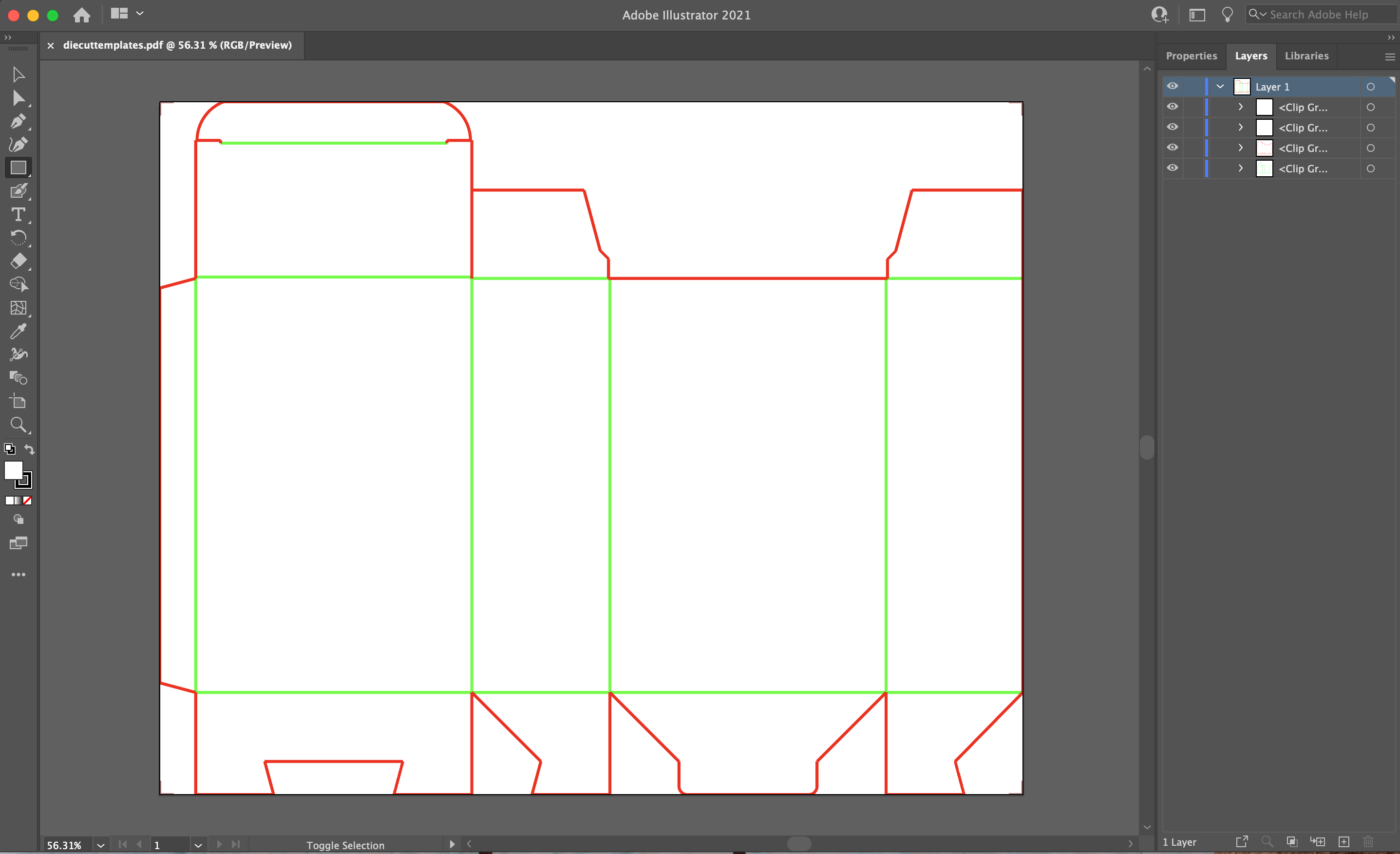
If you choose to download the PDF version, once opened in Adobe Illustrator, you will see that the document has one main layer and a few sub-layers.
It's hard to see but there are 4 markers on each corner where the borders of the dieline is marked.
Those markers are important because they mark the edges of the dieline.
When we export this file, we want the four edges to match those markers for the mockup to work properly.
In other words, the exported file should include only the area between those 4 markers.


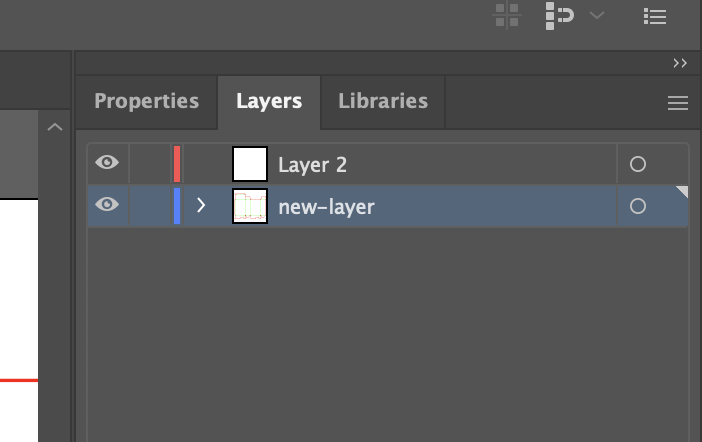
Create new layer(s)
Create a new layer to include your artwork. We are going to use the existing layers as a guidance and will not change them.

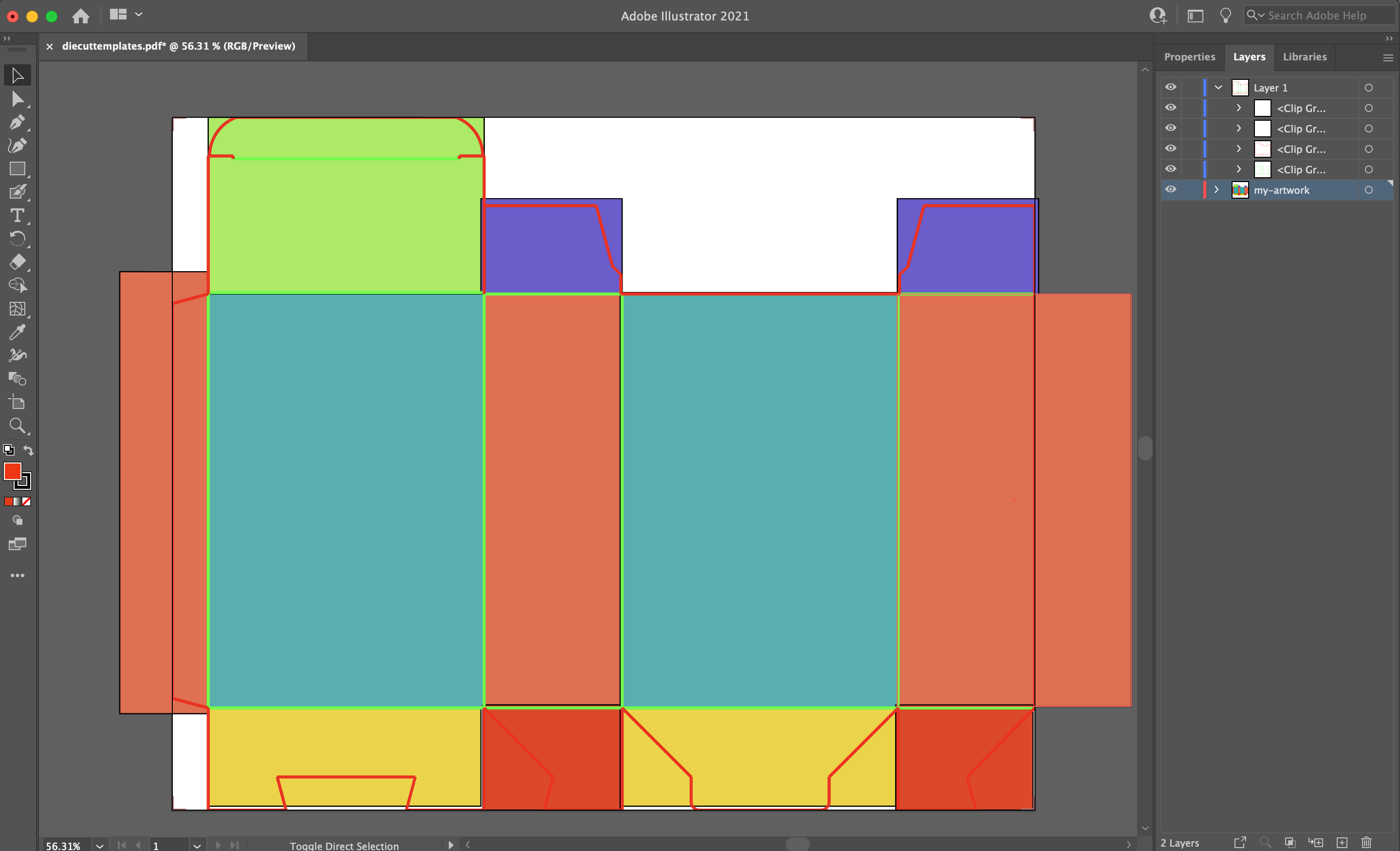
Include the artwork etc.

This is the creative part! Add your logos, designs and artworks for your packaging! For this tutorial, we just added simple colours for each side of the box.
Please note that the design doesn’t match exactly the area we are working on. The orange rectangles on left and right sides are outside of the area between the markers. As mentioned before, we need to only export the area between the markers.
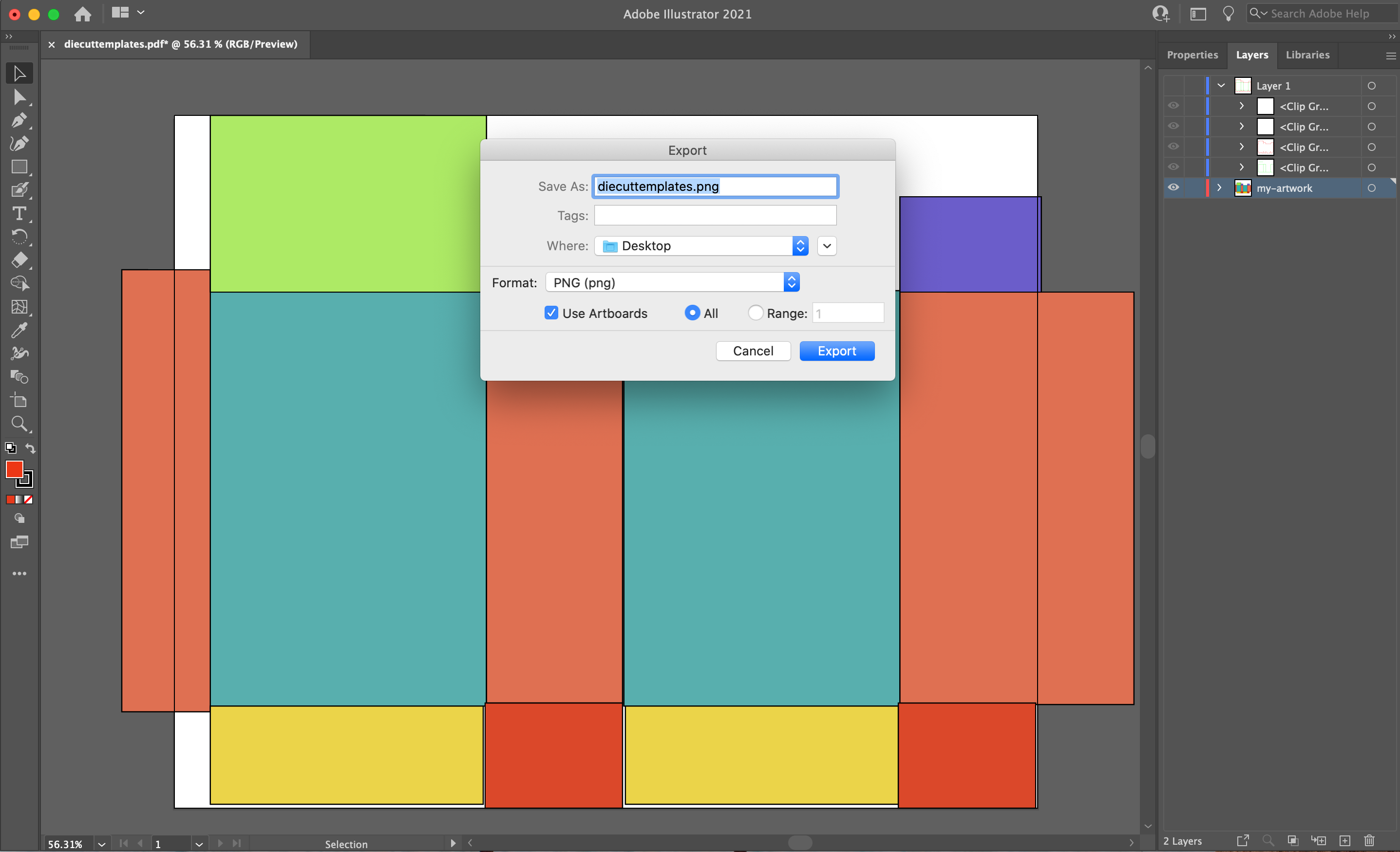
Export the artwork
Hide the dieline layers as we don't the dieline to be placed on the mockup. After that, select “Export As” and select the format as “PNG”. Make sure "Use artboards" is selected.

When exported, the file should have the correct file size and dimensions.

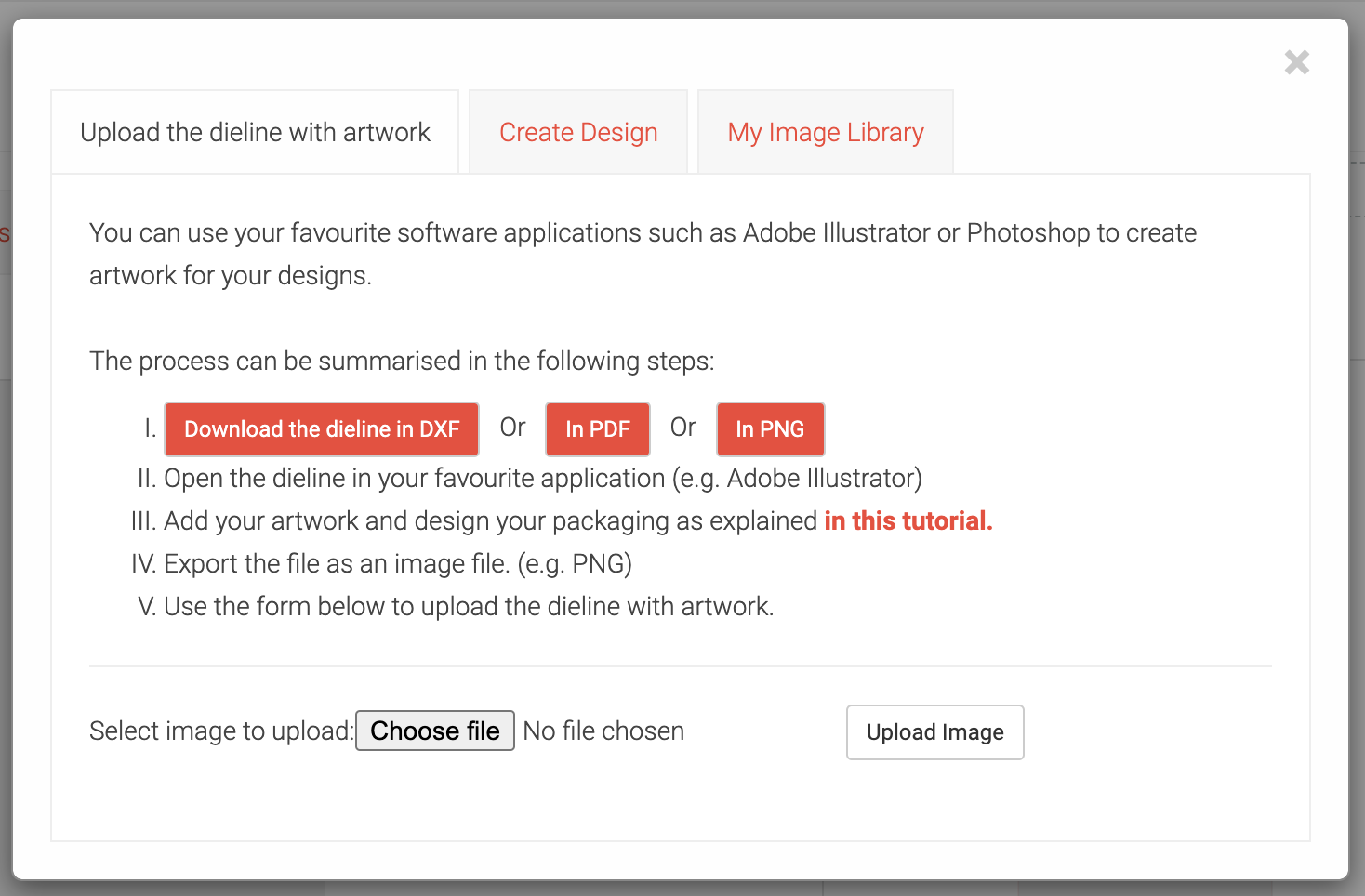
Upload the exported file to Die Cut Templates.
And finally, we are ready to see our design in 3D. Go back to Die Cut Templates and open the 3D view and the image upload popup. Click on the "Choose file" and select the file you just exported. Click "Upload Image"

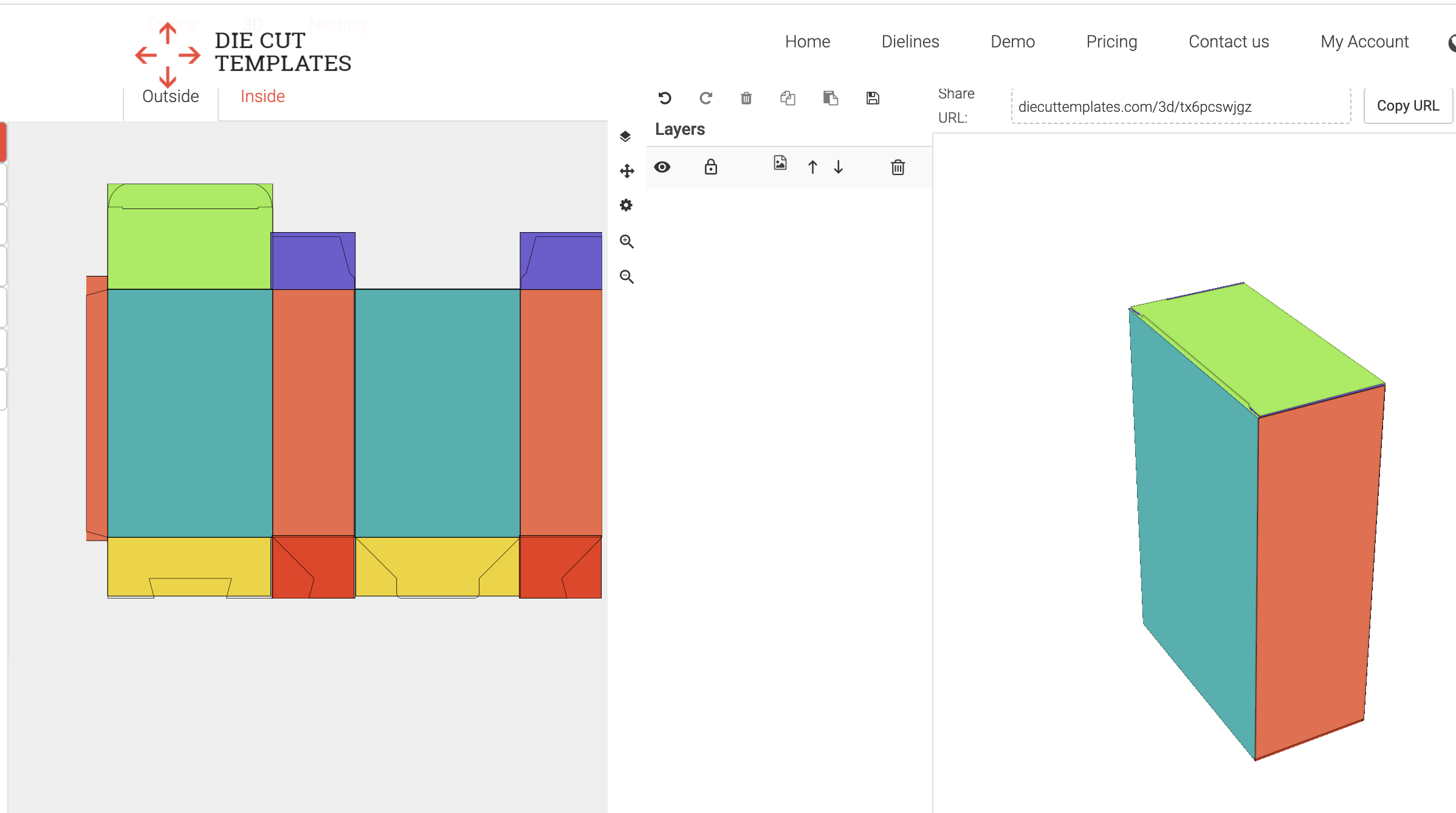
3D view is ready.

All done!
